Web Security
We all know the importance of web security and various guidelines around that. In this document we will be going through the various tools used to achieve this and best way to implement the guidelines
Introduction
A web application is susceptible to various vulnerabilities from malicious users, hackers e.g., Content, Connection, Data, Integrity, Click Jacking, User Information and so on. Resulting in loss in terms of business, credibility, and privacy. Frontend applications are the first line of defence and first target for exploitation as well, hence it's a must have to implement all possible enforcements to make it secure.
Technical design
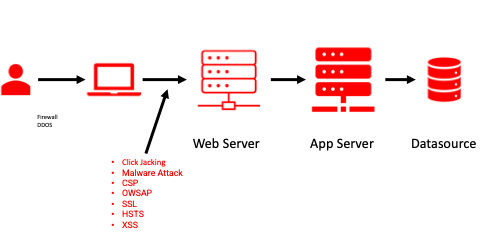
In a typical enterprise application ecosystem, the attacks are possible on all layers, however we will see especially from frontend side what all precautions can be taken.

OWASP : Open Web App Sec Project
The Open Web Application Security Project® (OWASP) is a non-profit foundation that works to improve the security of software. Through community-led open-source software projects, hundreds of local chapters worldwide, tens of thousands of members, and leading educational and training conferences, the OWASP Foundation is the source for developers and technologists to secure the web.
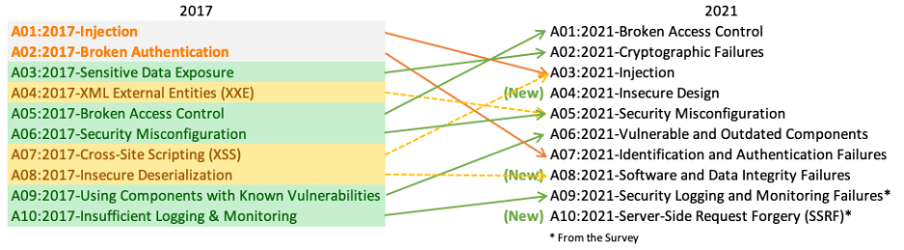
Below are top 10 OWASP Vulnerabilities and best practices to avoid those

- Broken Access Control:
Access control failures typically lead to unauthorized information disclosure, modification, or destruction of data or performing a business function outside the user's limits.
- Admin vs read-only access should be defined properly
- JWT based authentication should be implemented
- No of Calls to APIs should be limited
Cryptographic Failures:
Previously known as Sensitive Data Exposure, this category focuses on failures related to cryptography (or lack thereof), which often lead to exposure of sensitive data.
- No storge of credentials or keys on web side
- No logging of sensitive data like keys, passwords etc
- No caching of sensitive or cryptographic keys
- Encryption should be done from both FE and BE for the request response
Injection:
Some of the more common injections are SQL, NoSQL, OS command, Object Relational Mapping (ORM), LDAP, and Expression Language (EL) or Object Graph Navigation Library (OGNL) injection.
- Server-side validation of incoming data is must
- Escape special characters in request parameters / headers
- Limit api calls to BE Server to avoid catastrophic collapse
Insecure Design
A new category for 2021 that focuses on risks related to design and architectural flaws, with a call for more use of threat modelling, secure design patterns, and reference architectures.
- SSDLC process should be followed
- Secure practice from beginning leads to vulnerable application
- Secure design patterns should be followed
- Threat modelling should be done for various integrated systems
Security Misconfiguration
A component susceptible to attack due to an insecure configuration would be classified as security misconfiguration.
- No security gatekeeper results into such issues
- Different credentials for every environment should be used like not prod, staging, prod
Vulnerable and Outdated Components
A component with a known vulnerability could be an operating system, a CMS, a web server, an installed plugin, or even a library used by a plugin.
- Node updates should be done on timely manner
- Library / dependency updates / remove should be done to avoid using unsupported packages
- Maintain versioning of not only 3rd party but custom solutions as well
- Scans for lib and versions with a security team and automated tools to identify vulnerabilities
- Only official 3rd parties should be used or proven/legitimate Open source tools/plugins
Identity and Authentication failures
Previously known as Broken Authentication, this involves all kinds of flaws caused by errors in the implementation of authentication and/or session management.
- MFA is one of the best way to avoid this
- No Default credentials should be used
- Strong password policies should be implemented
- Login strategy (max attempts) / error messaging should be fool proof.
Software and Data integrity failures
A new category for 2021 that focuses on making assumptions related to software updates, critical data, and CI/CD pipelines without verifying integrity.
- Digital Signature should be implemented for key documents
- NPM packages from trusted sources only
- CI/CD pipeline should be secure (vpn controlled)
Security Logging and Monitoring failures
This category is to help detect, escalate, and respond to active breaches. Without logging and monitoring, breaches cannot be detected.
- No logging of secure / sensitive data
- Logging all critical failures is a must to identify critical issues
- Logs proper and consistent manner to debug and trouble shoot easily
- Format as elastic / kabana : so that easy reporting, alerts can be configured
Server-side request forgery
SSRF flaws occur when a web application fetches a remote resource without validating the user-supplied URL.
- Avoid accepting ULRs in client input
- Sanitize inputs before using them in backend
- Firewall should be implemented before BE service to safegourd them
- Whitelisting of IP address or device helps reducing attacks
- Disable HTTP Redirection so that 3rd party / malicious sites are not reachable
- Response should be sanitized as well.
XSS
- To avoid Cross site script: CSP (Content Security Policy) should be implemented by default on all website so only trusted content, JS, css, images , be services urls are whitelisted and can be accessed in the application
Types of Cyber Attacks and Remedies
Cyber Attacks
- Malware : In web space can be introduced via Node Modules, 3rd Party plugin script and so on
Solution
Through review of plugins / libraries
Avoid Adds via add blocker
CSP
Latest Browser and OS Installation
Antiviruous updated
MFA
Man in the Middle
- Proper auth flow
- SSL
DOS / DDOS: Denial of Service
- Proper API Gateway to safegourd your application
- Firewall routers
- Response plan ready
- Scale the application , resilience, , Cloud
- Monitoring and logging
SQL Injection
- Input validation
- Data sanitization
- Web application firewall
Password Attack
- MFA
XSS : Cross Site Script
- CSP
- Sanitise validate
- Escape rules for URLs
- HTTPOnly flags for cookies
IoT Things Attacks
- Smart devices
- Regular updates
- Antiviruos and pwd
Comparison with Others (Table)
- Tools and Plugins for Web Security
| Category | Tool | DAST / SAST (explained in next section) |
|---|---|---|
| Static Code Analysis for Vulnerabilities | Fortify on Demand | SAST |
| Static Code Analysis for Vulnerabilities | Veracode | SAST |
| Online Security Scanner for webapp | ZapProxy | DAST |
| Online Security audit for application | Lighthouse | DAST |
| Peneteration Testing | Pentest-tools.com | DAST |
| Online Security audit for application | Observatory | SAST |
| Vulnerability Scanner | Intruder | SAST / DAST |
Details
Web Application Security has various dimension, considering various kind of attacks we can broadly categorise the measures we have to take into two
DAST (Dynamic Application Security Testing) is a type of testing that looks for security vulnerabilities by safely exploiting a running application from the outside. This type of testing is not dependent on the framework or programming language used.
SAST (Static Application Security Testing) is a type of testing that includes code analyzers. It tests the source code for vulnerabilities by identifying the common patterns in it. These tools are language-specific and should be used only if you are developing your applications.
Pros & Cons
- There are various Pros and Cons of one tool over another some of the parameters which you can consider are
- Cost : Licensing is one of the factor, for some of these tools so client alignment is necessary
- Cloud support : Mostly client prefer Saas solutions now a days so we should see
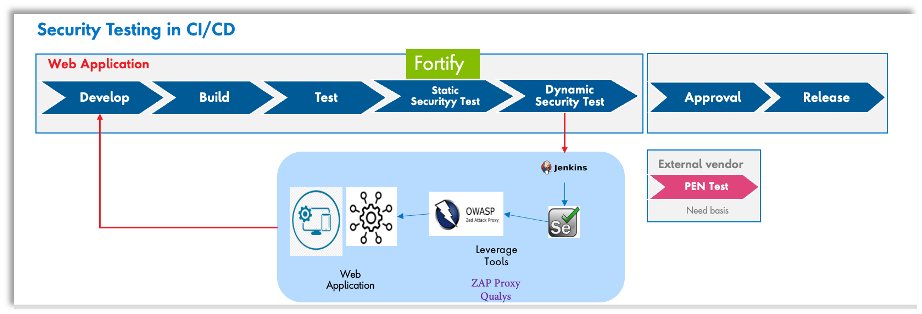
- Automation : Using the solution in an automated way in CI/CD is must have
- Reporting : This is must have and mostly present in all of the tools however the tools suggesting the fixes would be favoured
Reference Links (Cheetsheet, shorthand)
- https://marcel.ai/classes/learningProgram/learningProgram:43793
- https://developer.mozilla.org/en-US/docs/Web/Security
- https://www.softwaretestinghelp.com/dynamic-application-security-testing-dast-software/
Examples
Projects Example/Case Study (if available)
- Banking and Financial service client example

Code Example Snippets (if beneficial)
- A sample CSP Configuration , showing various parameters in yaml format
config/content_security_policy.yml
self\_and\_data\_uri\_policy: &SELF\_AND\_DATA
- :self
- :data
google\_static\_hosts: &GOOGLE\_STATIC
- https://\*.googleapis.com
- https://\*.gstatic.com
content\_security\_policy:
# Base config
report\_uri: "/csp-violation-report-endpoint"
default\_src: :self
object\_src: :none
font\_src:
- :self
- \*GOOGLE\_STATIC
- https://fonts.gstatic.com
style\_src:
- \*SELF\_AND\_DATA
- :unsafe\_inline
img\_src:
- \*SELF\_AND\_DATA
- \*GOOGLE\_STATIC
- https://s3.amazonaws.com
script\_src:
- :self
- https://cdnjs.cloudflare.com
- https://www.google-analytics.com
- https://maps.googleapis.com
connect\_src:
- :self
development:
img\_src:
- http://localhost:3035
script\_src:
- http://localhost:3035
connect\_src:
- http://localhost:3035
- ws://localhost:3000
- ws://localhost:3035
- ws://127.0.0.1:35729
review\_apps:
connect\_src:
- wss://\*.herokuapp.com