Single Page Application
Single Page Application (SPA) is a single web page, website, or web application that works within a web browser and loads just a single document.
Introduction
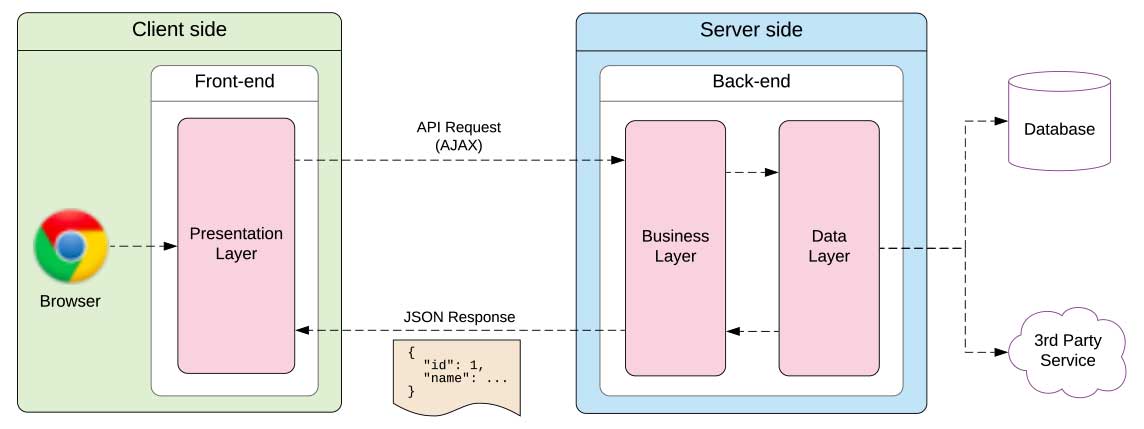
It does not need page reloading during its usage, and most of its content remains the same while only some of it needs updating. When the content needs to be updated, the SPA does it through JavaScript APIs. This way, users can view a website without loading the entire new page and data from the server. As a result, performance increases, and you feel like using a native application. It offers a more dynamic web experience to the users. SPAs help users be in a single, uncomplicated web space in easy, workable, and simple ways.

Comparison with Others
| SPA | MPA | |
|---|---|---|
| Speed and Performance | SPA is usually faster than an MPA as most resources like HTML + CSS + Scripts are only loaded once throughout the lifecycle of applications. | MPA is usually slower than SPA as Every change request renders a new page from the server in the browser. |
| Navigation | SPA does not directly support back and forth navigation and sharing links of a specific location to a site, for this developers need to use an API. | The multi-page web application supports traditional navigation, each page of an MPA has its own URL that users can copy and paste. The backward and forward buttons also work easily. |
| Scalability | To make a SPA scalable developers might need to write big chunks of code. | MPAs are infinitely scalable. |
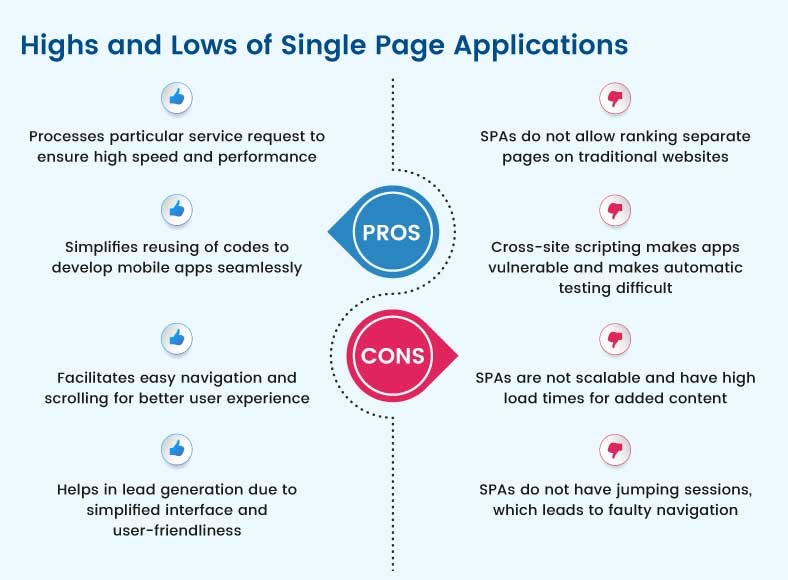
Pros & Cons

When should you use SPAs?
SPAs come with a lot of benefits but also drawbacks, as you saw in the previous section. So, it’s not wise to say that it’s entirely good or bad. It depends upon your requirements and goals to create an application.
- If you want to build a website with smaller data volumes and a dynamic platform, you can use single-page applications. -It’s also fruitful if you plan to build a mobile application in the future, you can use the backend API for both your site and mobile app. -SPAs architecture is also suitable to build social networks (for instance, Facebook), closed communities, and SaaS platforms as they don’t need much SEO.
- If you wish to offer a seamless user interaction in your application, go for a SPA. Single Page Apps like Google Maps use this approach to provide live changes when users move from one place to another.
- SPAs are also great if you want to offer live updates on your application for purposes like data streaming, real-time charts, notifications, alerts, etc.
- Choose SPAs if you want to offer a native-like, consistent, and dynamic user experience across different operating systems, browsers, and devices. So, if you tick any or some of the points mentioned above, you can go for SPAs. Let’s quickly understand how to create Single Page Applications.