Web Performance
A blazing fast web application must have requirement from all clients / stakeholders.
With the everchanging tech landscape and business requirements its critical to follow the best practices to avoid any slowness in the application. Not just the page load time but the reaction to user input.
Introduction
Research shows that the amount of time a user will wait before losing focus is roughly from 0.3 to 3 seconds. If your website takes longer than that to display important information, the user will lose focus and possibly close the browser window.
Websites that are faster will have lower bounce rates, higher conversion rates, higher ranking in organic search, and, of course, they will have an overall better user experience.
The bottom line is that slow websites will cost you money and will hurt your brand. On the other hand, making your web pages load faster will positively impact traffic, user retention, and sales.
Delivering a better user experience and having maximum business output depends on some key web performance metrices listed below
- Resources that take too long to load. These can be anything from Fonts and Images to different plugins and JS files that slow down the loading of your website.
- TTB and FMP. Time to first byte and First meaningful paint are two very important metrics that you need to pay attention to. They will show you when your website starts loading and the second your website starts displaying information.
- Load time, number of requests, and page sizes. You'll want to keep an eye on these as they can dramatically increase the load time of your website.
- HTTP headers. HTTP headers is how servers communicate with the server by sending information back and forward via a request or response. You'll need to test these responses and requests to make sure you are getting and sending the right message between the two. This also comes in handy when you are trying to debug different errors you might have.
What Affects the page performance (From development side)
- Heavy CSS and JavaScript use
- Not lazy loading
- or splitting the bundle
- or compressing the bundle
- Poor structuring of assets
- like blocking JS on the top,
- not using defer
- Poor server/hosting plan
- No Scalable pods / servers
- Large image sizes
- Not leveraging caching,
- Browser cache,
- cdn ,
- api etc
- Too many widgets and plugins
- Hotlinking images and other resources from slow servers
- And of course, bad logic in code (looping, DOM access etc)
Best Practices to improve your site performance
Minimize Time to First Byte
- Reduce the Number of HTTP Requests on page load
- Optimize Image Sizes
- Leverage Browser Caching
- Minify and Combine CSS, JavaScript, and HTML Files
Infrastructure Enhancements
- Switch to HTTP/2
- Choose the Right Hosting Service Plan
- Scalability of servers (web, api, db)
- Caching via Content Delivery Network (CDN), API
- Implement Gzip Compression
- Avoid 301 redirects , as they increase roundtrips
Implementation Strategy
- Load JavaScript Asynchronously (Lazy Loading)
- Consider Using Prefetch, Preconnect, and Prerender Techniques to avoid Critical path and render blocking resources
- Split bundling
- Reduce the Number of Plugins
- Coding best practices, minimal dom interaction and updates
- Use memorization and suspense
- Write Mobile-First Code
- Avoid using web fonts
Monitoring
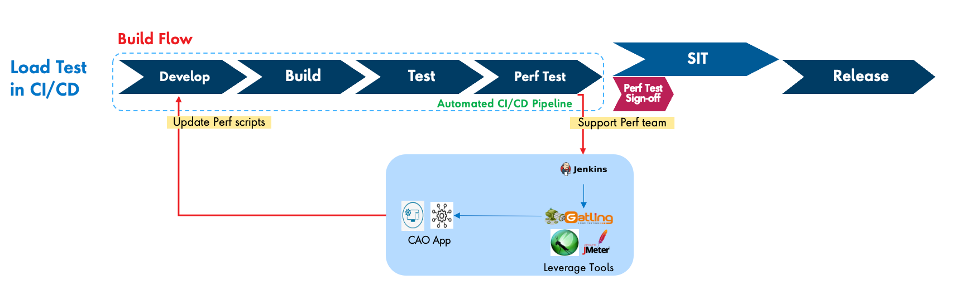
- Adopt Cloud-Based Website Monitoring
- Regular / automated Performance tests
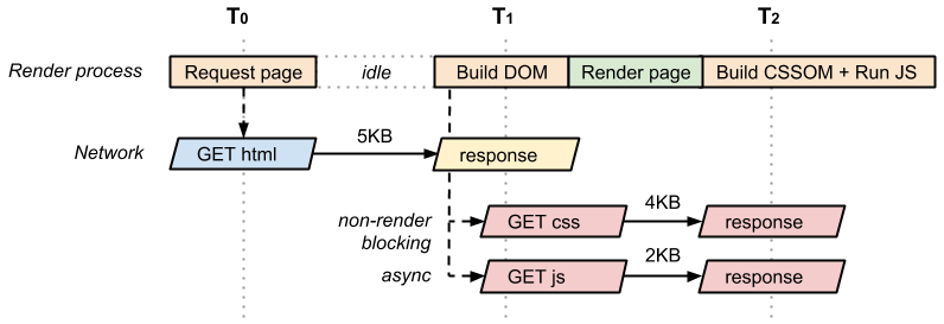
Technical design
Critical Rendering path

Best Practices
https://sematext.com/blog/improve-website-performance/
Comparison with Others (Table)
There are variety of tools available in market in both spaces
- Monitoring performance
- Performance test
Below are some categories of tools and Plugins for Web Performance measurement and monitoring
| Category | Tool | Details |
|---|---|---|
| Load Test, Stress test | Neo Load , Jmeter , Smartbear LoadNinja, | These tools record and execute the application journey be increasing the user throughput simulating a real-life scenario |
| Page load monitoring | Page Speed | Provides insights of web application performance in automated way and suggests the fixes in order to achieve those |
| Overall site monitoring | Lighthouse | Along with page load performance it measures various other aspects of application |
| Synthetic Monitoring | Dynatrace, AppDynamics,DataDog | |
There are various factors to be considered while choosing one tool over another , some of these are :
- **Cost** : Licensing is one of the factor, most of the tools will have prices support max users , so client alignment is necessary
- **Cloud support** : Mostly client prefer Saas solutions now a days so we should see
- **Automation** : Using the solution in an automated way in CI/CD is must have
- **Reporting** : This is must have and mostly present in all of the tools however the tools suggesting the fixes would be favoured
- **Support** : Community support is must for any open source tool.
Comparison of load test tools
| Tool | Features |
|---|---|
| NeoLoad | - Automation - Script recording and execution via an IDE - Load increase can be configured |
| LoadNinja | - Scriptless load test creation & playback - Real browser load test execution at scale - VU Debugger debug tests in real time - VU Inspector manages virtual user activity in real time - It is hosted on the cloud - Browser-based metrics with analytics and reporting features |
| Jmeter | - It supports multiple load injectors managed by a single controller - Highly portable and supports all the Java-based apps - Less scripting efforts as compared to other tools - Simple charts and graphs for analyzing key load related statistics and resource usage monitors. - Supports Integrated real-time, Tomcat collectors for Monitoring Not using UI for test only API testing |
| WebLoad | - Support many platforms built-in integration with Jenkins, Selenium and many other tools to enable continuous load testing for DevOps. |
Details
- In a nutshell best practices, tools and process should be implemented to improve the site speed, scalability and stability , this can be broken down into various area of an application like frontend, infrastructure, and backend systems. Page Load performance is the key however a responsive site (to user input) is equally important. Regular performance audits via automated tools is must have for all enterprise application.
Reference Links (Cheetsheet, shorthand)
- https://sematext.com/blog/improve-website-performance/
- https://www.softwaretestinghelp.com/performance-testing-tools-load-testing-tools/
Examples
Projects Example/Case Study (if available)
- Banking and Financial service client example

Code Example Snippets (if beneficial)
Topics/Sections/Pages:
Trending Technologies:
- Running successfully
- Coming up (to be watched)
- Going down (to be observed)
- Gone
FE Architecture patterns (CSR, SSG, SSR, ISR, SPA, Micro frontend) - Shashi
Design System – Tooling, How to use, DS vs Pattern Lib : Manish
General Best Practices : Amit Kumar
- Git hooks
- Tools to support
API Management: Kamar
- APIs and web apps Frameworks (ExpressJS, Hapi, Loopback, Koa, ..)
- GraphQL
- Microservices
NFR: Lalit
- Web Security (CSRF, Frame busting, Tools
- Accessibility – (Alison)
- SEO
- Performance
- Web
- Load testing
Design Pattern – Factory, Singleton, Observer, Prototype…
Front Interface:
- Frameworks and Libraries (React, Angular , Vue, Svelte…)
- Common npm packages
- native support vs package (fetch vs axios etc)
- Web Components
Mobile/Native:
- ReactNative, Flutter…
Content/Data Management:
- CMS
- DB – SQL, NoSQL
Frontend Approaches:
- Microfrontend
- SPA
- SSR
- SSG
PWA
Build
- Jenkins, rollup, esbuild, github action
CI/CD:
- Jenkins, Spinnaker
Testing :
- RTL, Jest, Cypress, Selenium
Web3.0
Animation/3D (D3, Three, Velocity ,…)
Common utilities (Gather tools info from audience)
- Common npm packages
Headless arch
- Content authoring
Caching mechanism
- CDN, Redis etc.