GenesisX
GenesisX is a one stop solution for a new or existing web development projects. It is a collection of tools, best practices, pipelines and generators to build full-stack / frontend apps with speed and enable quick release.
With GenesisX, teams can shift their focus from setting up initial project or integrating code quality tools, create Kubernetes/docker configs in new/existing projects to deliver rapid functional user journeys.
GenesisX is modular which enables engineers to pick and choose features based on their requirements. Most of the GenesisX accelerators require minimum coding to proceed.
GenesisX doesn't enforce to build apps using React or Angular or a specific technology, it is framework agnostic.
Offerings
GenesisX is a growing ecosystem of generators and packages. Below is the current list of offerings from GenesisX
| Package | Version | Description | Docs |
|---|---|---|---|
| Monorepo Workspace | 4.0.3 | Allows creating a monorepo workspace, users have options to choose Nx or TurboRepo | https://genesisx.netlify.app/docs/create-workspace |
| Nx App Generators | 4.0.x | 15+ App Generator packages for a variety of apps from React , Graphql, Nextjs, Nodejs to CI/CD etc | https://genesisx.netlify.app/docs/package-introduction |
| React Archetype | 1.0.1 | Create react and nextjs apps in a mono/poly repo providing SSR or CSR features | https://genesisx.netlify.app/docs/react-archetype |
| Design System | 3.0.0 | Streamline your design process, fostering consistency and efficiency in every project | https://genesisx.netlify.app/docs/design-system |
| Jade/MACH Accelerator | 0.0.1 | A Sample Ecomm application leveraging MACH Certified composible services like content, search, commerce etc | https://pscode.lioncloud.net/psinnersource/xt/micro-frontend/jade |
If you want to set up a scalable frontend achitechture with React and Nextjs, then you can consider using Universal React. Use React Archetype instead which is a newer version of Universal React.
1. GenesisX provides flexible & modular set of guidelines for building front-end applications
Given varying project requirements and the speed of innovation in front-end technologies, there are many decisions that the project team has to make. GenesisX will provide guidance & opinions for various use cases.
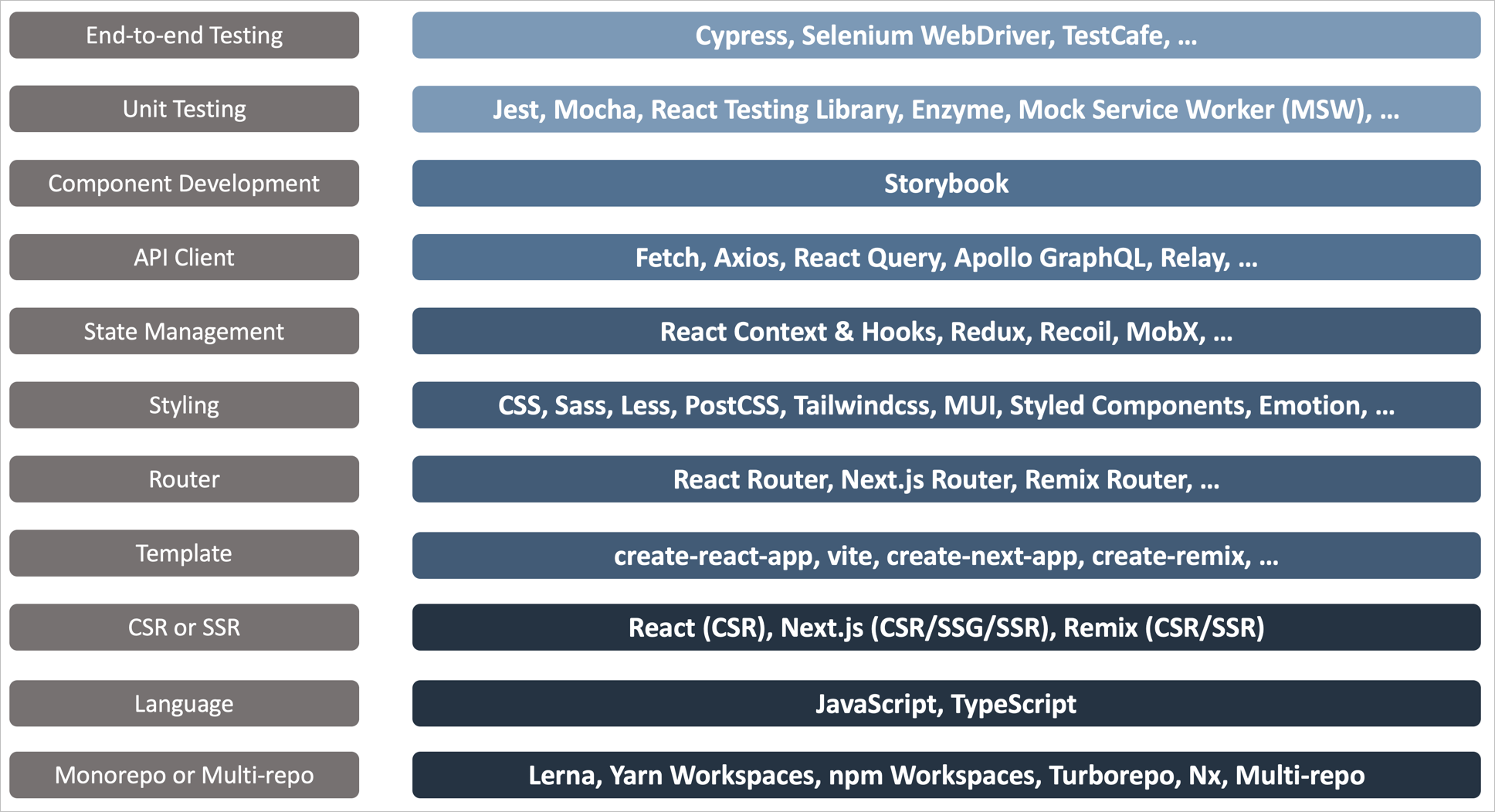
The diagram below provides a sampling of options available today for building a front-end tech stack:

2. GenesisX provides implementations for various components of the stack using modular code generators
These generators encapsulate low-level guidelines, such as coding conventions, best practices and design patterns. They are also the primary way of increasing developer efficiency by automating repetitive tasks. Current options for code generation are the Nx Devkit and Code Shaper. Nx Devkit is more mature (part of the Nx project), however it is tied to the Nx monorepo.
CodeShaper (by Naresh Bhatia) is newer, but it is built from ground up to be repo/framework agnostic. GenesisX recommends the use of CodeShaper to create/generate any new plugins and/or generator due to its modern ways of working and framework/tool agnostic.
This can serve as a seed project for anyone looking to build a microFrontend/microApp architecture using Nx
Use Case
- Greenfield Project - Engineers can use a single command
npx @genesisx/create-workspace
to scaffold a project based on their choice of framework be it React.js, Next.js, Angular or any other using Nx.
- Existing Setup - GenesisX is not limited to single application or micro-frontend setup. Engineers can speedup their development by using the range of accelerators and tools provided from simple things like setting up Git Hooks to complex ones like setup Jenkins pipeline or Kubernetes Configurations.
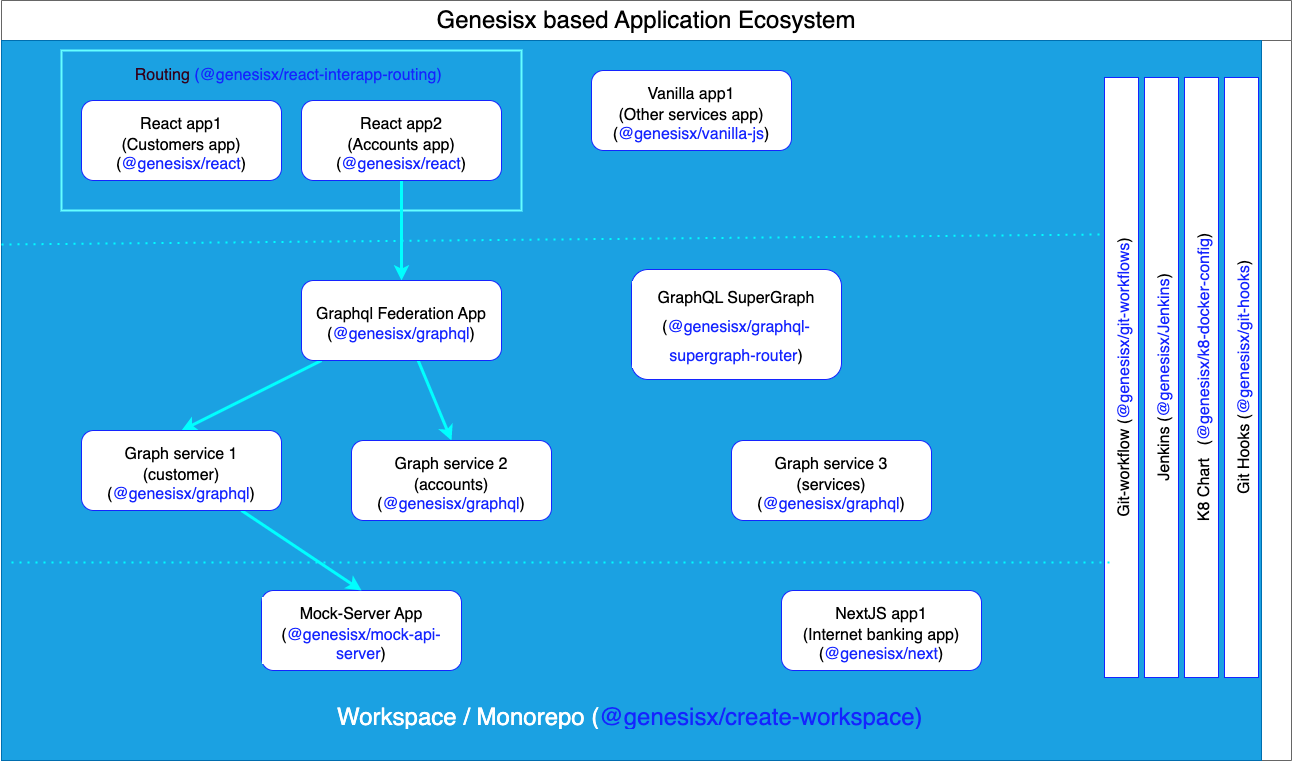
- Below is a pictorial representation of various GenesisX packages coming together to setup an application with various features. More about this at GenesisX Packages

3. GenesisX provides seamless design system integration
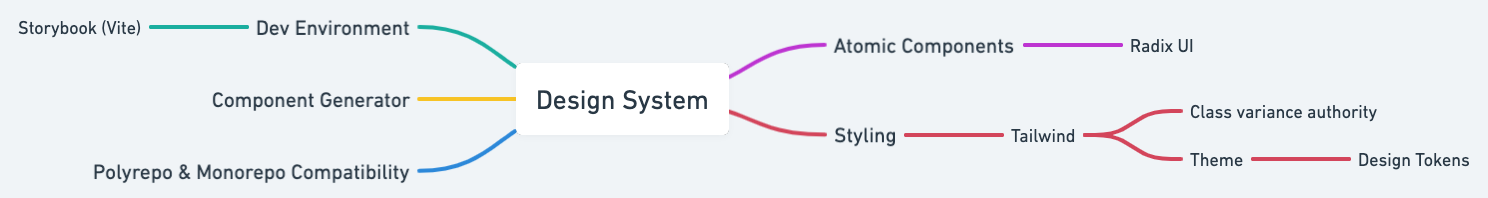
GenesisX offers a comprehensive package that automates the integration of design systems, guaranteeing consistent design across your application. Our plugin encompasses various design system elements, including components, design tokens, themes, and more, as depicted in the accompanying figure. With our solution, you can effortlessly incorporate and maintain a cohesive design system within your project.

Future Vision
Forward Thinking
At GenesisX, we are working towards proving the Industry specific templates e.g. for Retail, FSI to further speedup the development.
npx @GenesisX/create-workspace --template=retail
The above command should be able to scaffold a ready to release web development setup for Retail projects like Homepage, PDP, PLP, Basket and Checkout using e.g. Next.js SSG with caching, docker, routing, state management, design system.
While GenesisX is non-biased and provide flexibility to choose your own framework and architecture setup. GenesisX Templates will be Opinionated and comes with the best practices and setup with we in PS believe will help our engineers and clients for rapid development.
Understanding Nx build framework
Useful links and tutorials:
- Introduction to Nx https://nx.dev/getting-started/intro
- Installation of Nx and setup https://nx.dev/getting-started/installation
- Nx console plugin for IDE https://nx.dev/core-features/integrate-with-editors
- Nx console recipes https://nx.dev/recipes/nx-console#nx-console
- Using Nx console in GenesisX Using Nx Plugins
- Introduction to Nx plugins https://nx.dev/extending-nx/registry
- Introduction to workspace generators https://nx.dev/packages/workspace
- Building custom generators https://nx.dev/extending-nx/intro/getting-started
- Migrating Nx to latest version https://nx.dev/recipes/tips-n-tricks/advanced-update#updating-to-the-latest-nx-version