Migrating Genesis to version 13.2.3
Step 1: Updating dependencies and generating migrations
First, run the migrate command:
nx migrate latest
This results in:
- The package.json being updated
- A migrations.json being generated if there are pending migrations.
At this point, no packages have been installed, and no other files have been touched.
Now, you can inspect package.json to see if the changes make sense. Sometimes the migration can update some package to the version that is either not allowed or conflicts with another package. Feel free to manually apply the desired adjustments.
Step 2: Install the packages
After inspecting the package.json, make sure to install the updated package versions by running npm install, yarn.
Step 3: Running migrations
Every Nx plugin comes with a set of migrations that describe how to update the workspace to make it work with the new version of the plugin. During step one, Nx looked at all of the packages being updated and collected their migrations into migrations.json. It's important to note that because Nx knows the from and to versions of every package, the migrations.json file only contains the relevant migrations.
Each migration in migrations.json updates the source code in the repository. To run all the migrations in order, run the following command:
nx migrate --run-migrations
To specify a custom migrations file, pass it to the --run-migrations option:
nx migrate --run-migrations=migrations.json
For small projects, running all the migrations at once often succeeds without any issues. For large projects, more flexibility is needed:
- You may have to skip a migration.
- You may want to run one migration at a time to address minor issues.
- You may want to reorder migrations.
- You may want to run the same migration multiple time if the process takes a long time and you had to rebase.
Because you can run nx migrate --run-migrations as many times as you want, you can achieve all of that by commenting out and reordering items in migrations.json. The migration process can take a long time, depending on the number of migrations, so it is useful to commit the migrations file with the partially-updated repo.
Possible migration errors
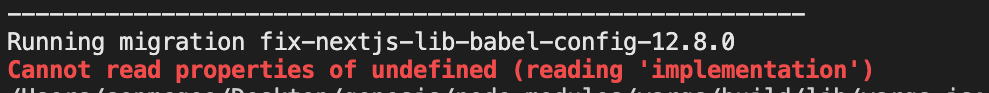
If after completing this step you receive an error with one or multiple migrations, like the below example:

A workaround for this is updating the migrations associated package version (you can check what the package is in migrations.json). In the case of the example above the package is @genesisx/next, and to update it run:
yarn add @genesisx/next # change package name accordingly.
After running this command the package will be updated to the latest version. Now re-run the nx migrate command stated within this step again.
nx migrate --run-migrations
The affected migration should now run and migration should be successful.
Step 4: Cleaning up
After you run all the migrations, you can remove migrations.json and commit the changes.
Possible conflicts after migration
After these commands have been run, some of the dependencies within the package.json will have migrated to the latest version or the version you have specified. Remember to check that the nx version has updated as well as the dependencies as it may still be running on the previous version. If it has not been updated automatically then run:
nx migrate nx@13.2.3
Note that both dependencies and devDependencies within package.json contain @genesisx/next with the current version. It is important to check that both of these versions have updated and are the same after migration, otherwise you may receive a conflict error. If they are different versions then be sure to adjust the dependency so that it has the desired version by running:
yarn add @genesisx/next@13.2.3
"private": true,
"dependencies": {
"@docusaurus/core": "^2.0.0-alpha.61",
"@docusaurus/preset-classic": "^2.0.0-alpha.61",
"@genesisx/next": "13.2.3", <--
"devDependencies": {
"@apollo/federation": "0.38.1",
"@apollo/gateway": "2.3.4",
"@apollo/query-planner": "0.3.2",
"@babel/core": "7.9.6",
"@babel/preset-env": "7.9.6",
"@babel/preset-react": "7.9.4",
"@babel/preset-typescript": "7.9.0",
"@nrwl/cli": "13.2.3",
"@nrwl/cypress": "13.2.3",
"@nrwl/devkit": "13.2.3",
"@nrwl/eslint-plugin-nx": "13.2.3",
"@nrwl/jest": "13.2.3",
"@nrwl/linter": "13.2.3",
"@genesisx/next": "13.2.3", <--
Folder Structure/File changes
Nx does not require your workspace to have a particular file structure, but many teams end up having something similar to this:
myorg/
├── apps/
├── libs/
├── tools/
├── workspace.json
├── nx.json
├── package.json
└── tsconfig.base.json
/apps/ contains the application projects. This is the main entry point for a runnable application. We recommend keeping applications as light-weight as possible, with all the heavy lifting being done by libraries that are imported by each application.
/libs/ contains the library projects. There are many kinds of libraries, and each library defines its own external API so that boundaries between libraries remain clear.
/tools/ contains scripts that act on your code base. This could be database scripts, custom executors, or workspace generators.
/workspace.json lists every project in your workspace.
/nx.json configures the Nx CLI itself. It tells Nx what needs to be cached, how to run tasks etc.
/tsconfig.base.json sets up the global TypeScript settings and creates aliases for each library to aid when creating TS/JS imports.
After migration you should note that there will be some file changes, some significant changes include:
- The migration will remove the "cli" and "generators" objects from workspace.json and relocate them to nx.json.
- The "projects" object will be removed from nx.json.