CSR Based Applications
Client-side rendering (CSR) means rendering pages directly in the browser using JavaScript. All logic, data fetching,templating and routing are handled on the client rather than the server.
Introduction
When developers talk about client-side rendering, they're talking about rendering content in the browser using JavaScript. So instead of getting all of the content from the HTML document itself, you are getting a bare-bones HTML document with a JavaScript file that will render the rest of the site using the browser.
This is a relatively new approach to rendering websites, and it didn't really become popular until JavaScript libraries started incorporating it into their style of development. Some notable examples are Vue.js and React.js.

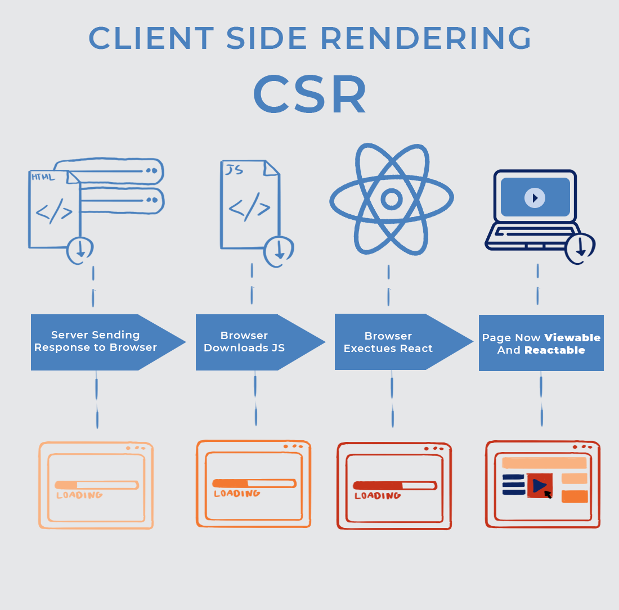
CSR in action
- Stages in CSR
- Browser requests a page
- Blank index.html loaded
- Browser requests linked JS bundle
- App loads
- Content visible to the user (because HTML is build in browser)
- User can interact with app
- Request API data
- Re-render React app with new data
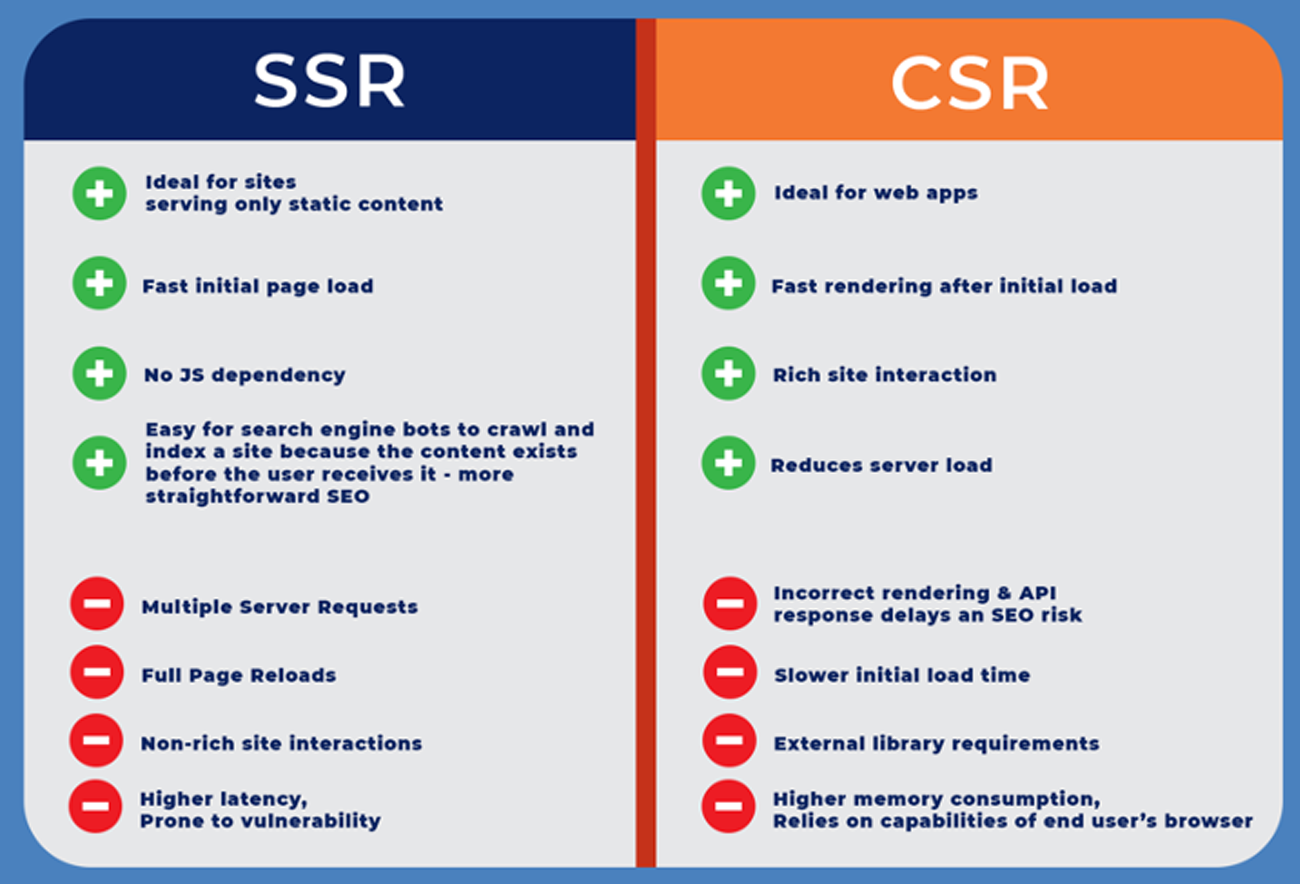
- CSR or SSR?

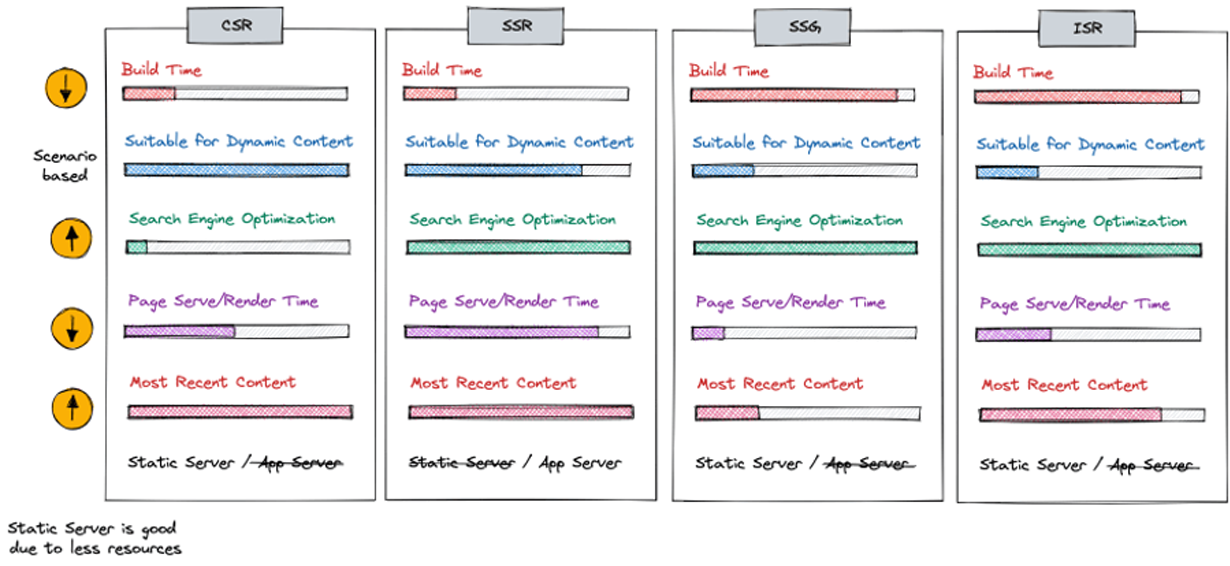
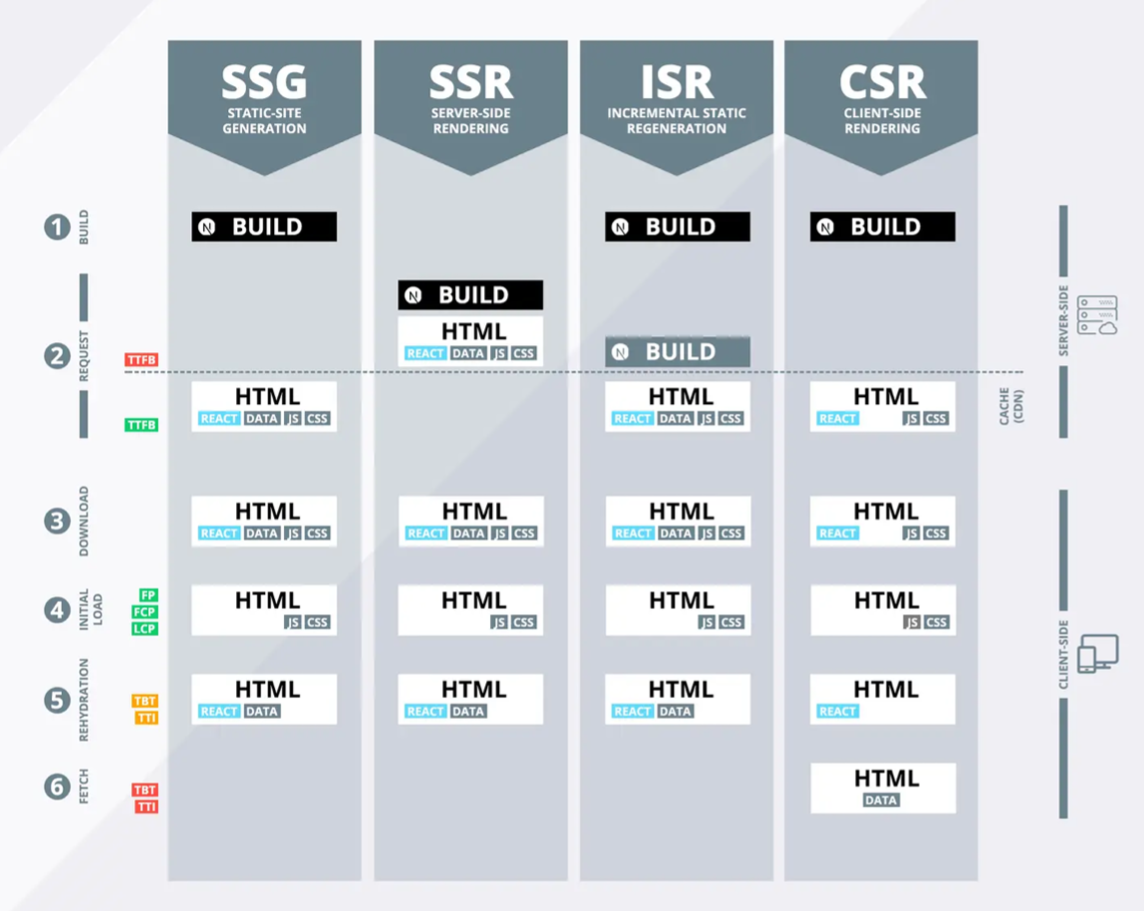
Comparison with Others


CSR Details
Client-side rendering has its pros and cons. The biggest upside of client-side rendering is its rich and ease of interaction. After the initial load, the UI interactions should be very responsive as all the JavaScript code needed is already there downloaded at the initial load. The downside is, of course, the initial load itself. As the app becomes richer and more complicated, the bigger the size of the files needed to be downloaded will be at the initial load by the browser. This may be bad for user experience.
The biggest downside, though, has to do with search engine optimization (SEO). Because all the contents of our app are served to the client from inside a JavaScript file sent by the server, it may prevent web crawlers to crawl the content of our app. As a consequence, Google search results will take a hit.
Pros & Cons
Pros:
- Rich site interactions
- Fast website rendering after the initial load.
- Great for web applications.
- Robust selection of JavaScript libraries.
Cons:
- Low SEO if not implemented correctly.
- Initial load might require more time.
- In most cases, requires an external library.
Reference Links (Cheetsheet, shorthand)
- https://dev.to/codewithtee/server-side-rendering-ssr-vs-client-side-rendering-csr-3m24
- https://medium.com/nerd-for-tech/server-side-rendering-vs-client-side-rendering-919165ba4c4b
- https://www.patterns.dev/posts/client-side-rendering/
Examples
- Client-side rendering is great for logged-in experiences and single-page applications. If you need to authenticate a user on every interaction, CSR is the way to go. Creating proof of concepts where performance isn't crucial is another use case.