Non Functional Requirements
Please describe NFR tooling and benchmarking approach used in current project in terms of below metrices
Performance optimisation
Dynatrace, SonarCloud, Speedcurve, Webpage Test, Lighthouse
SEO
SEO being an important requirement for various ecomm/cms based application , needs to be implemented via SSR . A common framework for SEO enables a consistent implementation on all pages
Accessibility
AA Web accessibility standards are must have in every web app, 3rd party organization like DAC also does accreditation for application. Implementing best practices for web accessibility in component library saves lots of effort
Accessible front-end development ensures people with different abilities can access, understand, and navigate web content, regardless of how they’re accessing it.
Tools we can use while development: -
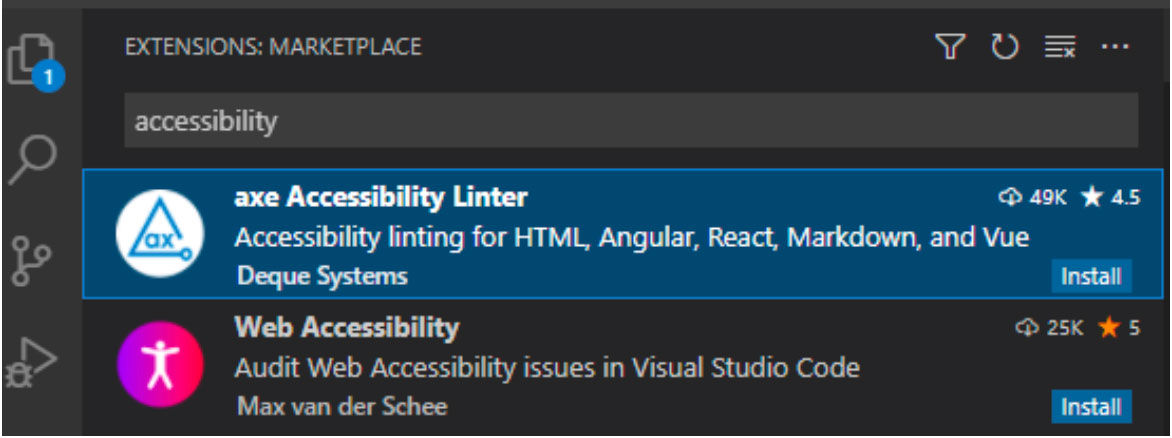
For VS Code, we can use either of these two extensions:-
Build process: We can Integrate build tools into our project to programmatically add accessibility tests and catch errors as you build out our website.
Continuous integration: Use a tool like AccessLint to find accessibility issues in our GitHub pull requests.
By including automated accessibility testing throughout the development process, we can quickly catch many accessibility errors, but can’t guarantee that your site is accessible. We need to always combine automated testing with ongoing manual testing. Manual testing is the most reliable method to assess accessibility but automated accessibility tools can reduce them.
Browser testing: After development we can use any of the following tool (extensions) to perform in browser accessibility testing.
Why Aria
- Tab index -1
Security
jFrog, Penetration testing are tools for security however for cloud apps security can be checked via tools like Twistlock
However for web security various best practices around XSS attacks like CSP must be implemented https://developer.mozilla.org/en-US/docs/Web/Security
- SRI and Nonce
- Clickjacking
- Framebusting
- CSP
- Header sanitization
CI/CD
A proper CI/CD process for a web application not just helps in reducing the time to build and deployment but improves the team productivity and reduces time to market.
CI
- Jenkins - Build pipeline stages (Code Analyse, Lint, Unit Test, Sonar, Build, BDD)
- Githib action, hooks
- Circle CI
CD
- Spinaker
Webapp
Azure Pipelines + NX Cloud
Jenkins + github
Mobile app
with App Center (Jenkins + Github Actions)
The pipeline will trigger with merge request to master branch.
We have 3 stages for mobile application CI/CD :
Code Analysis and testing:
Build parallels for customer app and merchant app (both iOS code singed automatically and android in there)
Upload all applications to app-center.
Code Analysis and testing:
Stage included steps SonarQube scanner, Testing code and install all dependencies
Sonar scanner and analysis the code before build application to make sure the quality is good and don’t have any blockers.
Build for app:
Code analysis have successful, pipeline will automatic moving on build application stage.
Singed certificated of iOS , fetch the certificate matching from Appstore and export plist option for application.
Build android & iOS files.
Saved the built file to artifacts.
Upload all application to app-center:
Stage will run after built successful for all application
Stage will trigger save file from artifacts
Step automatic push all files to target application.
App-center release download and distribute:
User can access and downloadable from release in App-center after pipeline running successful.
User can download directly from mobile devices with link.
User can get the notification via email which version built and updated in to app-center