Nx Packages Support
GenesisX allows unrestricted usage of any Nx package, meaning you are free to utilize any package that is not already included in the GenesisX package. Here are a few examples:
Other @nrwl packages (Nx)
Its important the version of packages should align with current nx version that is 16.6
Below are the example steps to use any other packages provided by nrwl:
- cd into a blank directory
- npx @genesisx/create-workspace
- install the latest version, provide appname and select jenkins (should work now)
- now cd into that workspace
- node -v (should be 18.x)
- add any nrwl package of your choice using: yarn add @nrwl/<package>
- run the installed package using: nx generate @nrwl/<package>:app <app-name>
- test the newly generated app using: nx serve <app-name>
- if nx doesnt work for you, prefix it with npx, like npx nx gene.....
- The app will be accessible on http:localhost:port/ as shown in logs
Refer the below sample markdown for adding, generating and testing nrwl packages.
Sample Angular App
- yarn add @nrwl/angular
- nx generate @nrwl/angular:app MyAngularApp
- nx serve MyAngularApp
Sample Express App
- yarn add @nrwl/express
- nx generate @nrwl/express:app MyExpressApp
- nx serve MyExpressApp
Sample React Native App
- yarn add @nrwl/react-native
- nx generate @nrwl/react-native:app MyReactNativeApp
- nx serve MyReactNativeApp
Sample Nest App
- yarn add @nrwl/nest
- nx generate @nrwl/nest:app MyNestApp
- nx serve MyNestApp
Generating backend applications (like Express or Nest) has an option to configure other projects in the workspace to proxy API requests. This can be done by passing, --frontendProject flag with the project name you wish to enable proxy support for to the nx generate command.
Example: nx generate @nrwl/express:app MyExpressApp --frontendProject MyReactApp.
Storybook
Storybook is an open source tool for building UI components and pages in isolation. It streamlines UI development, testing, and documentation. It provides consolidated view of all the UI components at one place.
For detailed information on how Storybook is used within an Nx workspace., please refer to Storybook overview
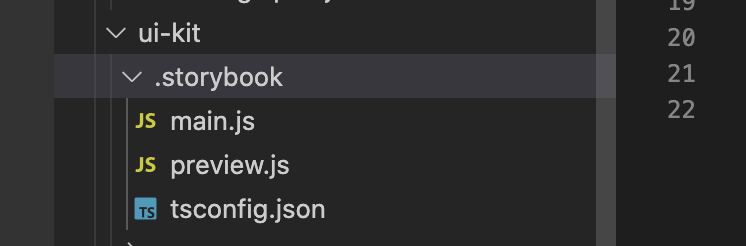
Generating Storybook Configuration
You can generate Storybook configuration for an individual project with this command:
nx g @genesisx/react:storybook-configuration project-name
This will create the following configs in the project. Example screenshot of sample ui-kit project in Genesis:

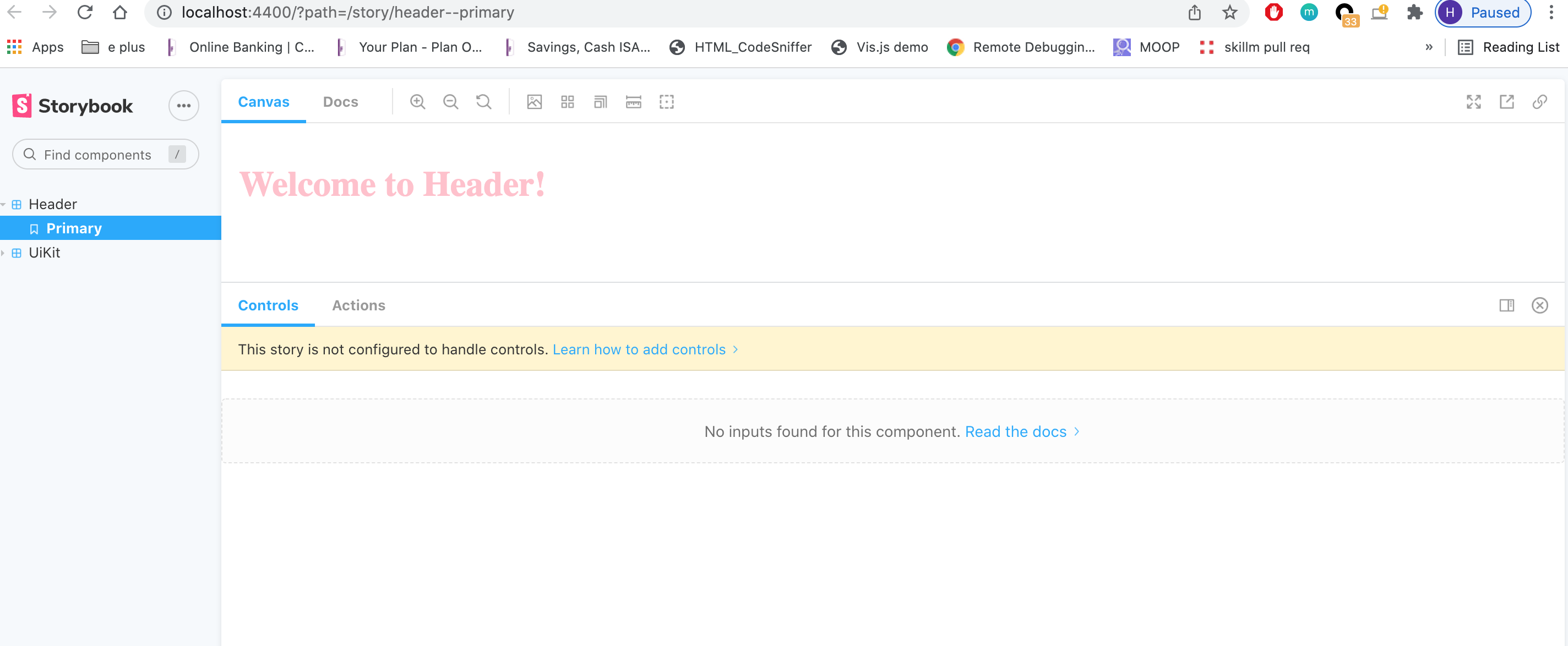
Run StoryBook
- To run StoryBook, run the following command:
nx run project-name:storybook
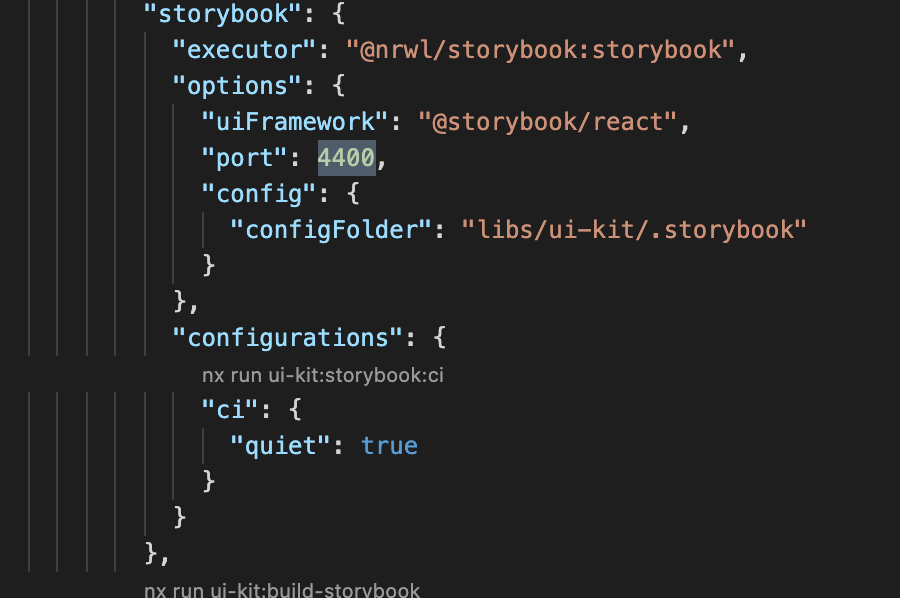
This will serve the storybook on port configured in workspace.json

The storybook is now serving on the port configured