NextJs MFE
This package This PSInnersource accelerator allows a developer to quickly setup a Nextjs based module federated application setup, using turbo as monorepo workspace.
Features
- Turbo based monorepo workspace setup
- NextJs app generation
- OOTB Host and Remote Module Federation configuration
- Micro App Communication & State Management with Zustand
Tools Provided OOTB
| Package Name | Version |
|---|---|
| NextJs | 14.1.0 |
| React | 18.2.0 |
| Turbo | 1.10.15 |
| Webpack | 5.80.0 |
| Zustand | 4.4.3 |
| Module-federation | 8.1.10 |
Usage
To install the NextJs Micro frontend loader you can follow the steps outined below:
npx @genesisx/nextjs-mfe
Pre-requisites
Make sure you are on correct version of Nodejs 18.0 and Nx Version 16.6
node --version
nx --version
Note
Micro application names should only contain alphabetical units (no special characters are permitted).
Testing the app
Once inside the workspace directory (cd workspace) first build the project and then serve the application.
npm run build
followed by
npm run dev
following this you can view the served application on the below port:
http://localhost:3000
Features of genesisx/nextjs-mfe:
Dynamic routing: To make the generation of new apps as seamless as possible, users are able to, however don't necessarily need to provide ports for each of the generated apps. Logic has been implemented into the app templates to ensure that for each generated app there are no conflicts between the assigned localhost ports they are expected to run on. Every new app generated will receive a new, unused port.
Remote app One:
http://localhost:3001
Remote app Two:
http://localhost:3002
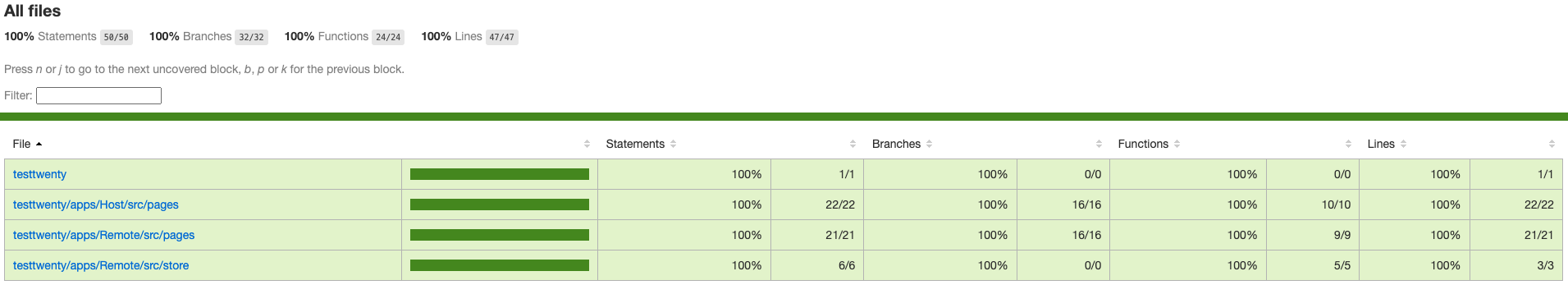
Unit test coverage: As part of the requirements to ensure all apps function as intended, we have implemented unit tests. These have been made in tandem with the Jest unit testing library and allow us to generate code coverage reports for each test suite. These span a range of 0-100 percent based on the functionality of code and each of its conditional branches. Out of the box all coverage for any and all genesisx/nextJs-mfe generated applications will be at 100%.

Adding additional apps: genesisx/nextjs-mfe allows for elasticity as for each app present within a given workspace, we are able to generate additional ones as per need. as mentioned previously there is logic present which prevents conflating data from being present within the workspace, thus two apps are unable to be given the same names or ports.
Support for a variety of app names: Logic has been implemented that would allow users to register their apps with varied characters such as dashes (-) and underscores (_). Typically, with NextJs apps in a monorepo this may cause errors in compilation however we use functions that allow for components to be created and tests to be run with names that conform to the syntax demands of NextJs by converting names to the correct camel-case syntax when they are being used for components, while users can give app directories and workspaces custom names.