GraphQL Apps
This package facilitates the creation of GraphQL applications, including sub-graphs, services, and federation.
Usage
To create GraphQL microApps, you can follow the steps outlined below:
Pre-requisites
- Make sure you are on correct version of Nodejs 18.x and Nx Version 16.6
node --version
nx --version
- To start with, create a new GenesisX workspace in an empty directory, run below command, of if you already have the workspace ready , please skip this step.
npx @genesisx/create-workspace- Provide the requested parameters
- Provide name to your workspace like test-workspace
- Move to the created workspace -
cd test-workspace - Install the packages
yarn install
- Install GraphQL package
yarn add @genesisx/graphql - Now follow either of the two modes(mentioned below) to use this generator - either the Nx Console or CLI
There are three types of services that can be generated using GenesisX Federated GQL approach-
- Service or Sub-Graph
- Federation layer
- Mock Server
The process of is same for creating them. Therefore to create each service, use the mock server example.
Via Nx Console
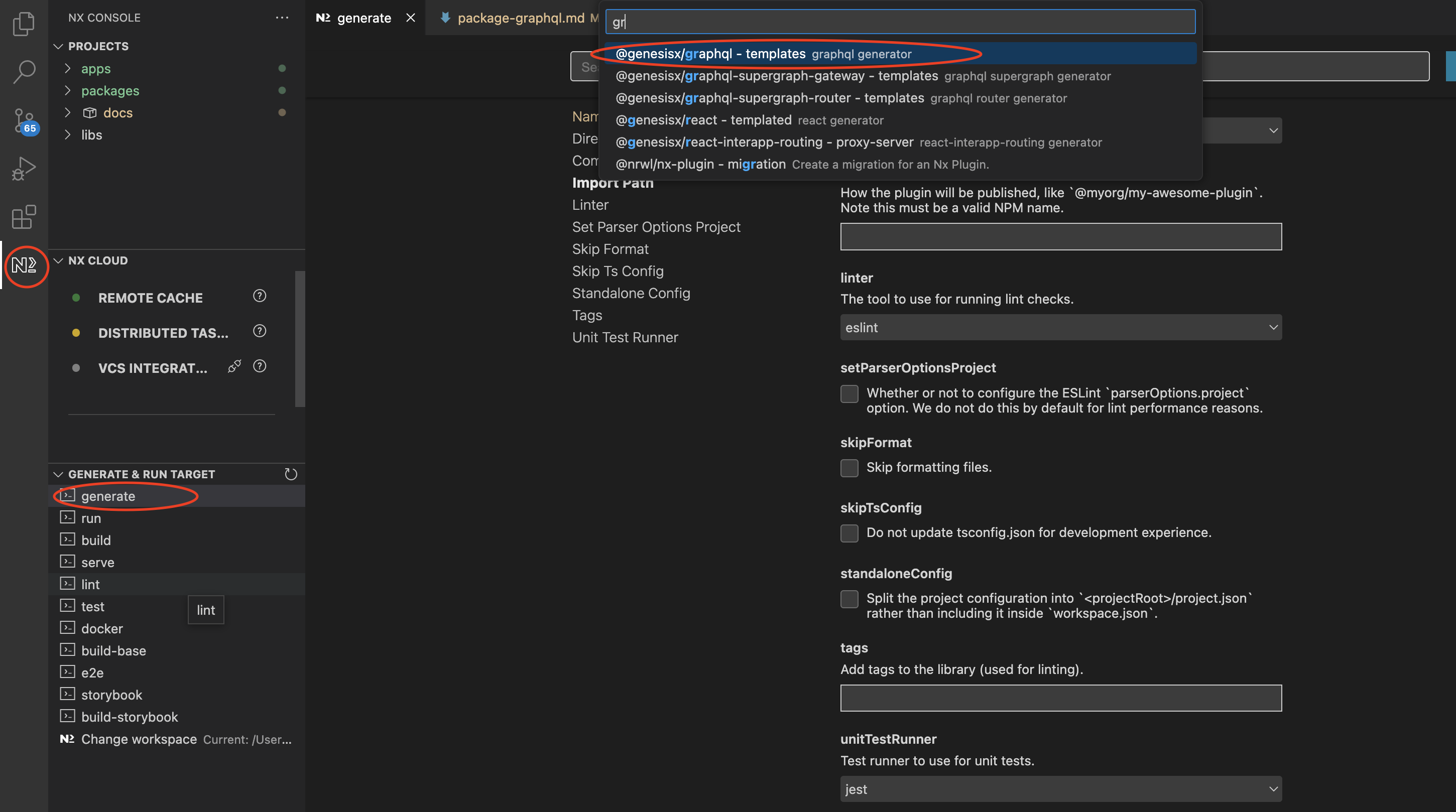
Select Generator tool from the Nx Console as shown in the image in your Visual Studio
Navigate to Nx Console > Generate > @genesisx/graphql:templates

Via Command Line
Use following command-
nx generate @genesisx/graphql:templates
Creating GraphQL mock type server
Pre-requisites
- Make sure you are on correct version of Nodejs 18.x and Nx Version 16.6
node --version
nx --version
- To create a mock-server app, follow the Mock Server Page
Via Nx Console
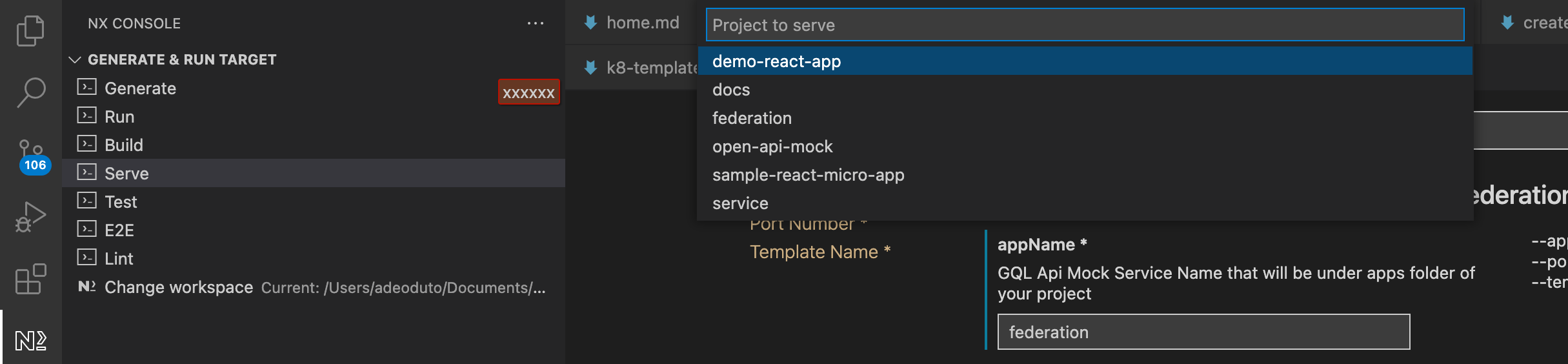
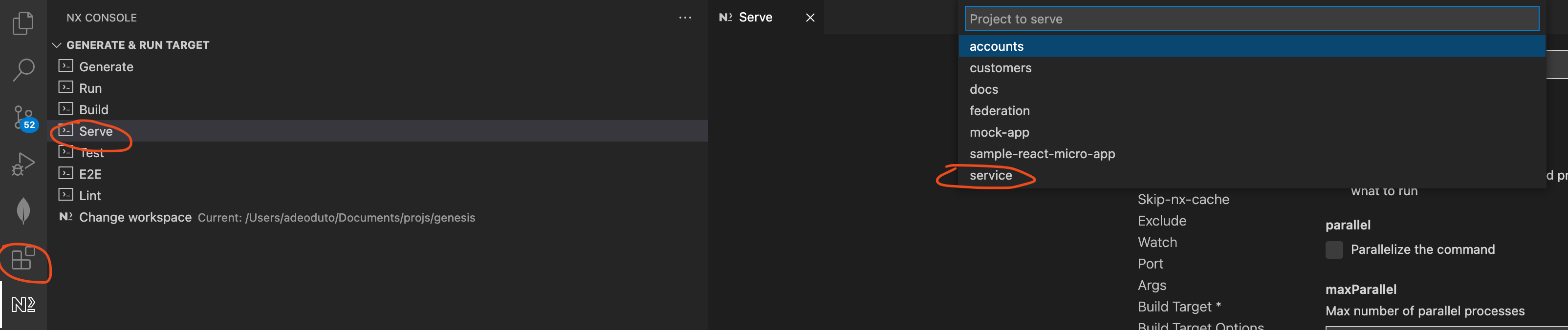
Serve your mock service created through Nx Console > Serve > <your_project_name>

Creating GraphQL Service (SubGraph)
Via Nx Console
Example to create a service using the example below-

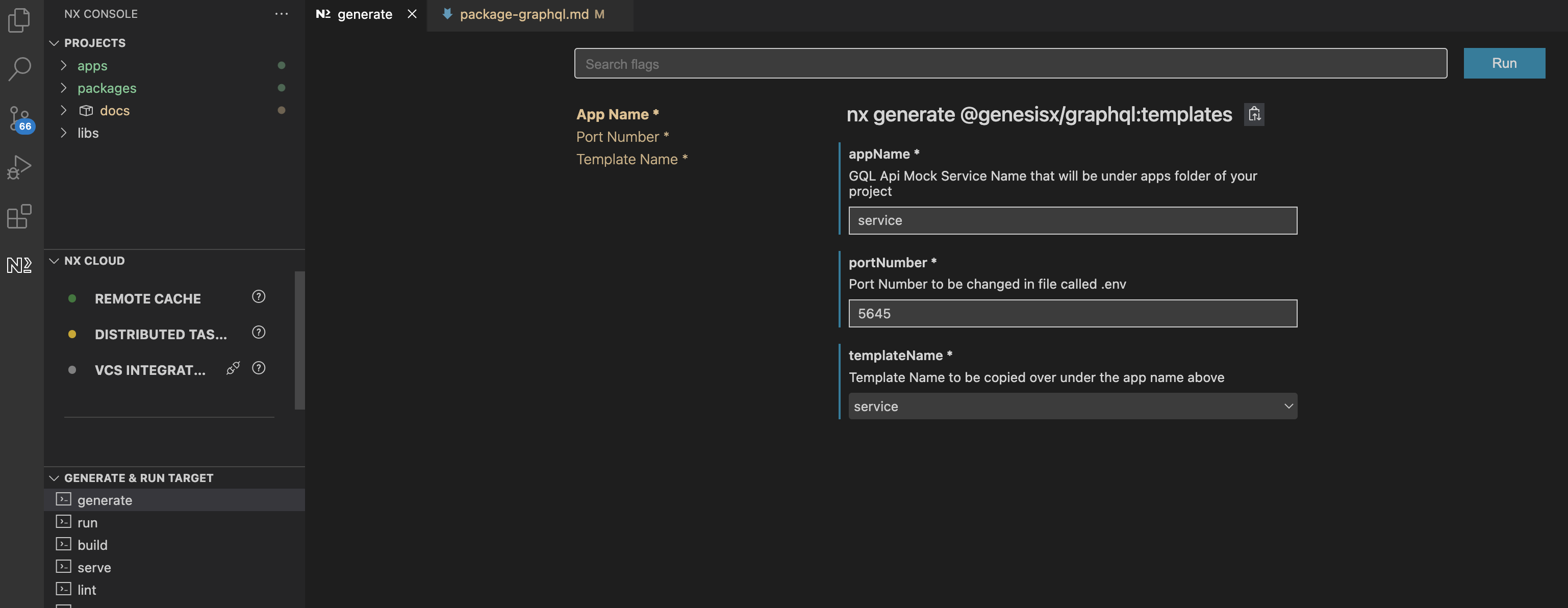
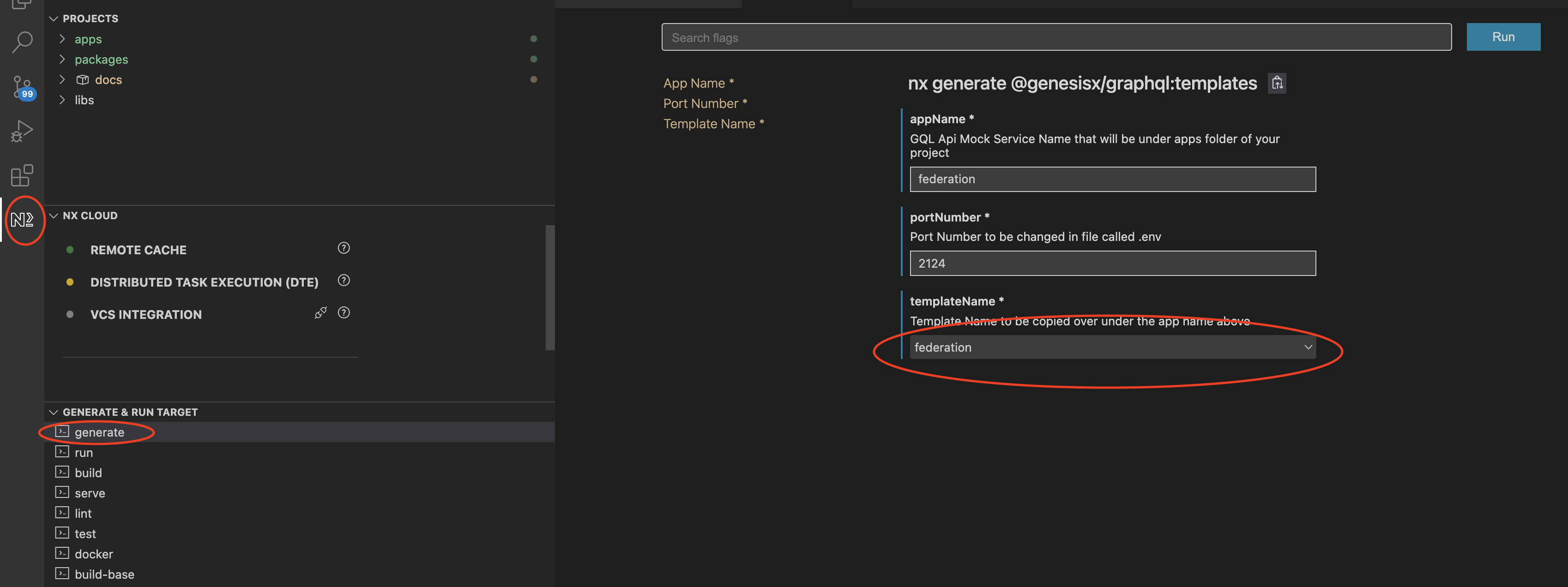
And fill in the form as follows;
appName - GraphQL Api Mock Service Name that will be under apps folder of your project
portNumber - Port Number to be changed in file called .env
templateName - Template Name to be copied over under the app name above
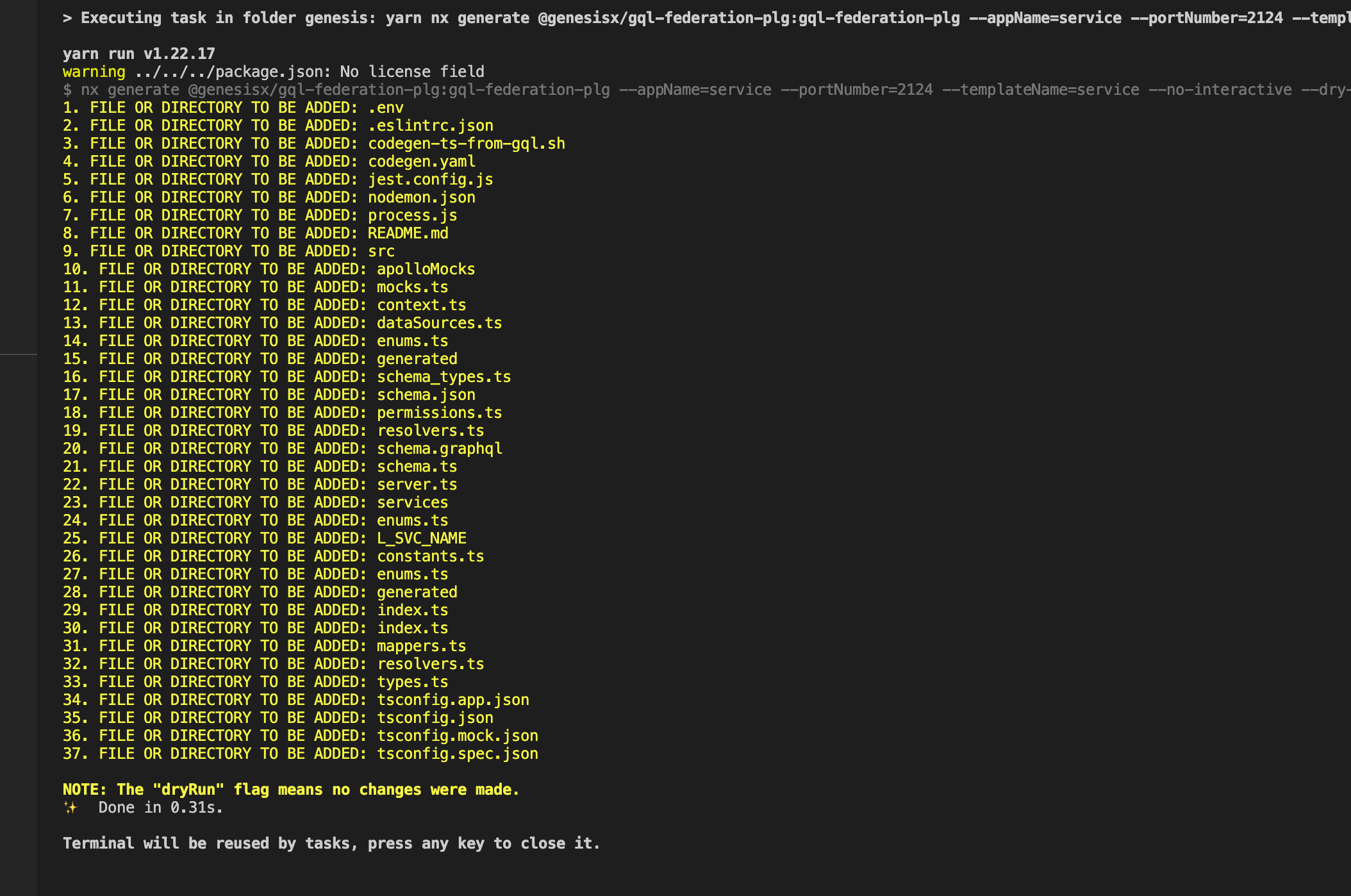
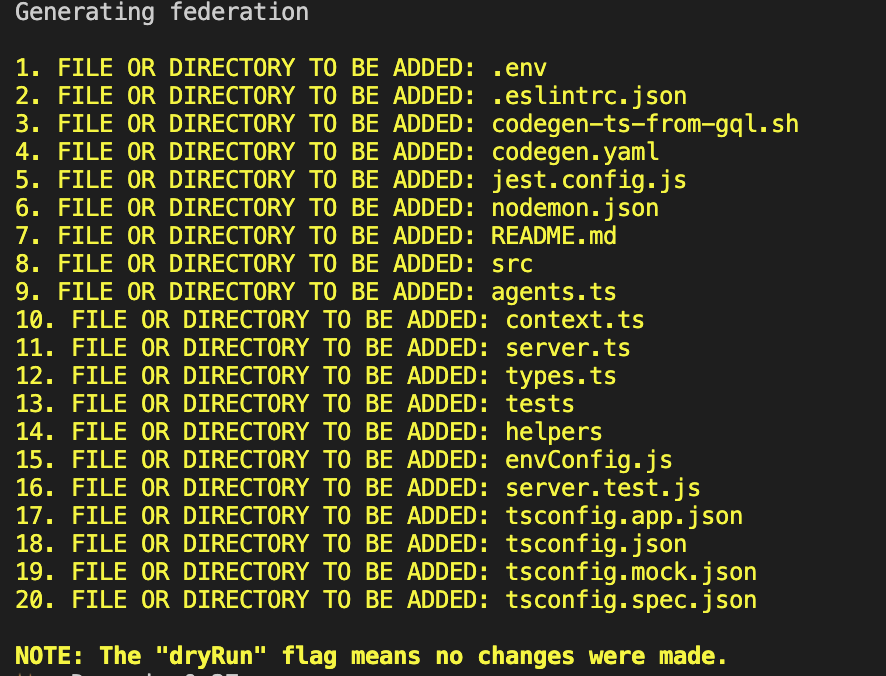
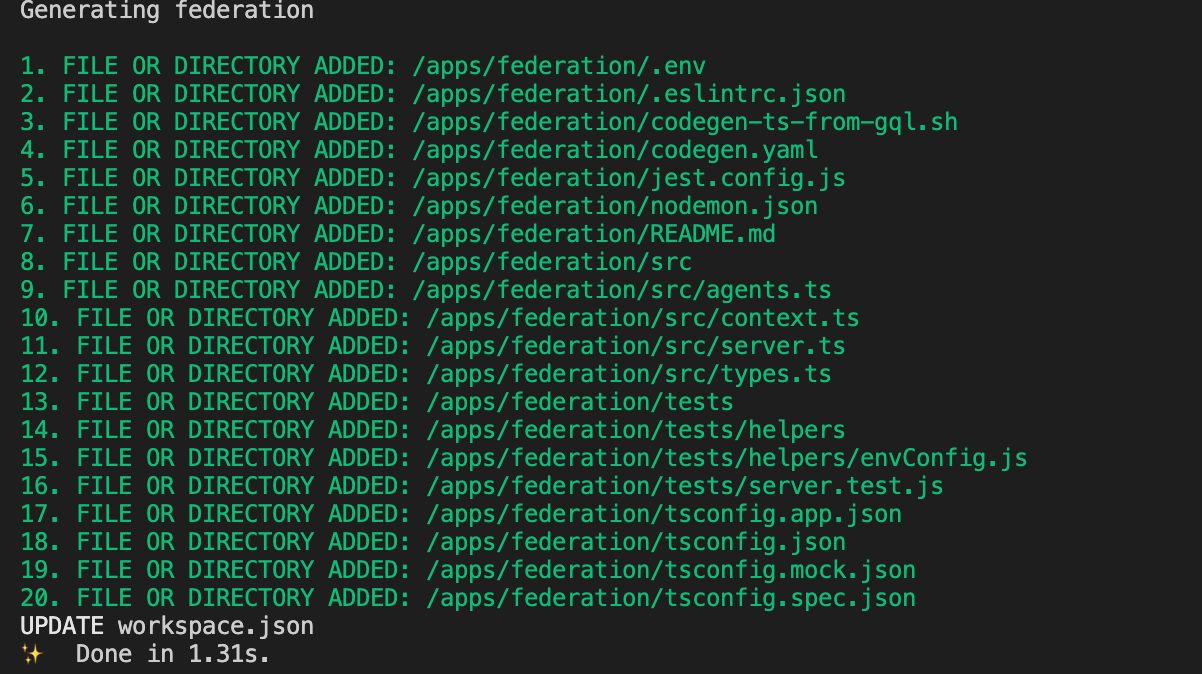
Check files to be added messages and review before clicking the run button.

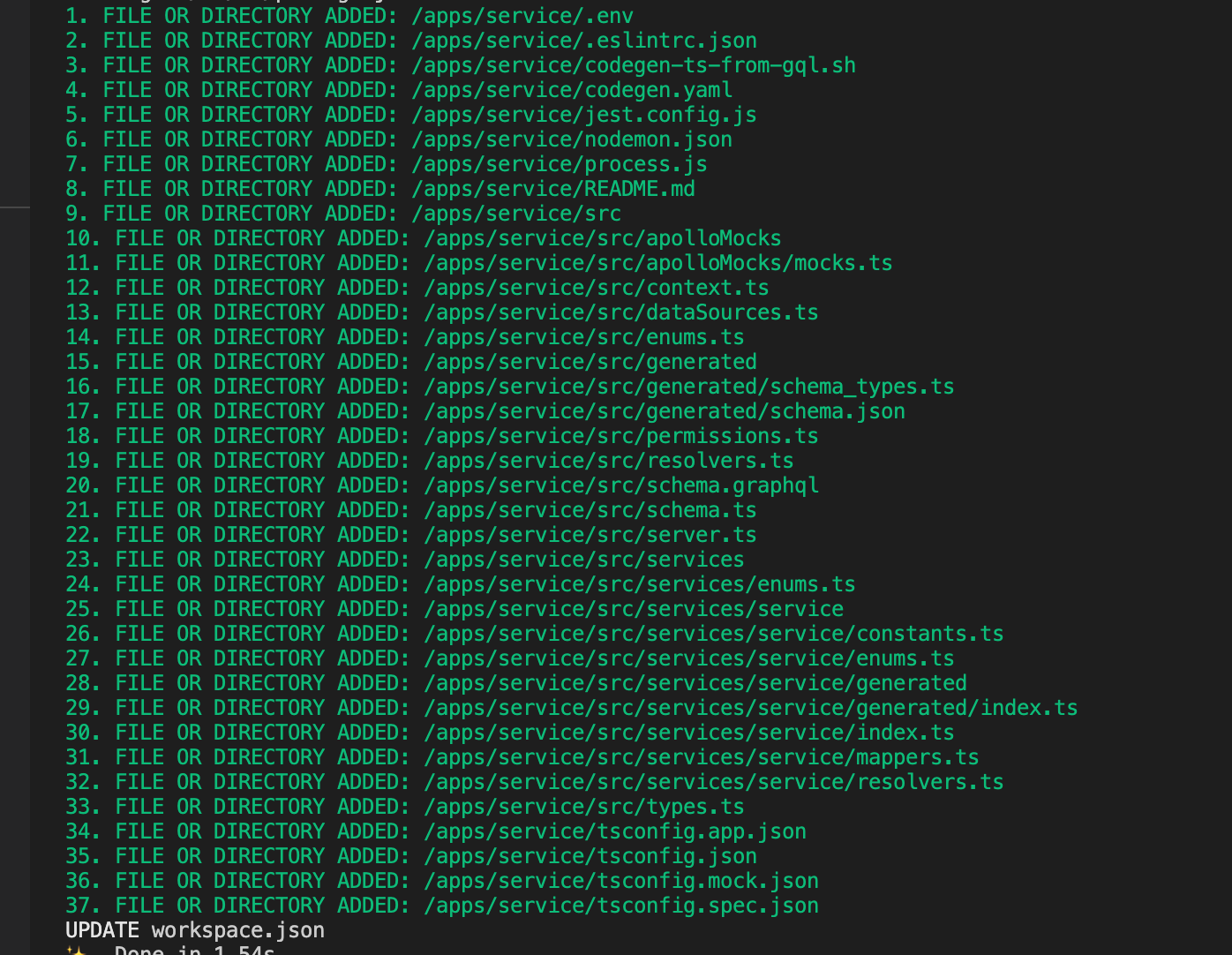
You can also view all the added files in the terminal once created.

Serve your service created through Nx console > Serve > <your_project_name>

Via Command Line
nx generate @genesisx/graphql:templates <AppName> <PortNumber> --templateName=<TemplateName>
- Chose Type : Service
Creating GraphQL Federation (SubGraph)
Via Nx Console
Select Generator tool from the Nx Console as shown in the image in your visual studio Navigate to Nx Console > Generate > @genesisx/graphql:graphql and select federation

And fill in the form as follows:
appName - GQL Api Mock Service Name that will be under apps folder of your project
portNumber - Port Number to be changed in file called .env
templateName - Template Name to be copied over under the app name above
Check files to be added messages and review before clicking the run button.

You can also view all the added files in the terminal once created.

Serve your federation service created through Nx Console > Serve > <your_project_name>

Via Command Line
Use command line
nx generate @genesisx/graphql:templates <federation-name>Chose Type : Federation
To use a Federation, follow this order:
- Generate GraphQL Service using the generator (Refer the example above. Ex- customers)
- Generate a federation service Ex- customerFederation
- Configure the .env file of your federation service to add one or more services (Sub-graphs) host.
eg
GQL_SERVICE_URL_CUSTOMERS
GQL_SERVICE_URL_CUSTOMERS='http://localhost:14001/graphql'
to the localhost of your served customerFederation service host url for example called customers
GQL_SERVICE_URL_ACCOUNTS='http://localhost:4200/graphql'
Testing the app
You can test the newly created app using the Nx serve command
nx serve <appName>
Sample query to check if service is up
Query 1
query{
customersDetail{
nameDetails{
lastName
firstName
}
}
}
HTTP Headers:
{
"authorization": "Bearer eyJhbGciOiJIUzI1NiJ9.eyJwYXJ0eUlkIjoiMDEyMzQ1Njc4OSJ9.b7fXhoC8s1AvkRN1wghsWRonIXTcAHBSsjV6Wj6IJKs",
"user": "{\"partyId\": \"ba63c64b-254e-45fc-ac16-fc0d9118f30c\"}",
"x-party-id": "ba63c64b-254e-45fc-ac16-fc0d9118f30c"
}
Query2
query{
timeAtCustomers
}
About GraphQL
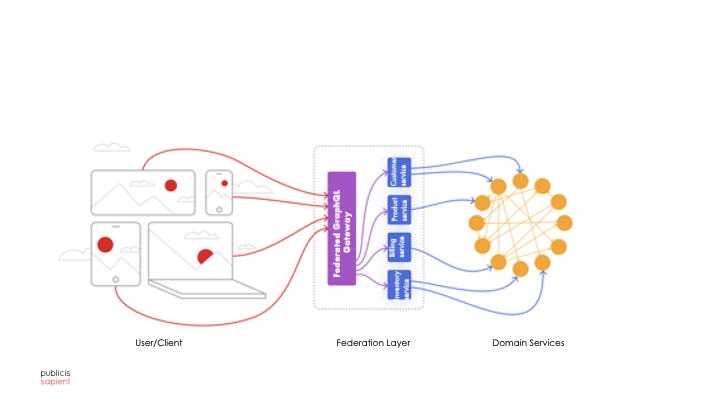
🔎 Federated GraphQL architecture
GraphQL is query language for the API (backend services). It is a middleware sitting in between the client and the domain services, querying and fetching the information that we need for the client with added benefits of data reduction, aggregation and caching.
For more understanding of GraphQL, please refer to GraphQL

The federated GraphQL architecture built-in GenesisX is based on the principles-
- Existence of multiple sub-graphs with a defined GraphQL schema of their own.
- These sub-graphs are independent functional entities which would talk to one or more domain services.
- Separation of concerns between the sub-graphs is based on user data and journey to allow developers to work independently without running into conflicts.
- The federated architecture provides gateway layer that brings together different services(sub-graphs) into one unified API endpoint.
- The gateway layer doesn't have any logic of its own and only needs context of sub-graphs to be reached through configuration.
What does the Federated GraphQL help us to achieve?
Performance Benefits:
Data aggregation, by reducing multiple network calls from browser to single federated query to fetch data for a journey. Data caching, using Apollo's built-in caching mechanism.
More details & Troubleshooting
Visit the troubleshooting guide for common issues or refer to the readme.md file located within the package folder
<workspace-folder>/node_modules/@genesisx/graphql/README.md